この作品はnobuさんとjunkoさんと私の3人で作りました。

作品の概要

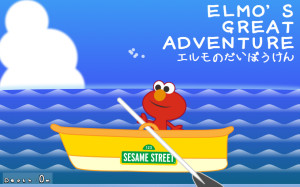
- 対象は就学前の児童。「タブレットで読む絵本」をコンセプトにして、あえてページの概念は無くし、巻物風にしました。
- 【HTML5 Japan Cup 2014】テーマ賞の受賞作品発表 より講評部分を抜粋させていただくと、
<受賞理由>
とのことです。こちらの狙いをちゃんと汲み取ってもらえたのは嬉しいです。
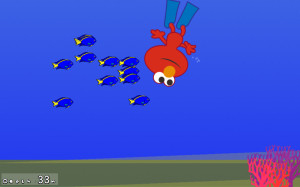
絵本というコンセプトをまさか「縦」に使うとは思いませんでした。大人も十分に楽しめ、子供にも見せたいという気持ちになります。映像もとても可愛く、アニメーションもシンプルでありながら効果的に使用されていました。 - 下にスクロールすると、エルモが海を潜ります。潜って行くと、海の生き物や、セサミストリートのキャラクターなどが現れます。
- 必要な操作は下へ下へのスワイプ(スクロール)のみ。
- 実は画面をクリックすると、位置に応じて文章やナビが表示されますが、これらは隠し要素として発見してもらうお楽しみとして、特に明示していません。
- 「タブレットで読む絵本」にしたかったのですが、iOSだとネイティブスクロール中のアニメーションがキャンセルされるため、結果としてはスクラッチパッド搭載のノートPCで見るのが一番楽しいです。要改善。
- ブラウザはFirefox、Safari、Google chromeの最新版がおすすめ。
技術解説

- 構成は、縦スクロール1ページのhtmlで、画像はインラインsvgとcssのみ。つまり外部参照の画像はありません。
- アニメーションはcssで実装。一部、パスの変形アニメーションなどではsvgのアニメーションであるSMILを使っています。javascriptによるアニメーションは無し。
- javascriptでは、スクロール位置の検出と、html要素のclassのaddとremove。それと音声のコントロールを行っています。
- 文字は今回の為に手書きで作ったwebフォント。junkoさん作。
授賞式の感想
- スタッフ、出席者の眼鏡率が高い!
- Lightning talk大会で最も頭が良さそうだったのは小学6年生のシュン君。すばらしい!
- セサミワークショップの方が当日ご欠席だったので、具体的な講評が聞けず残念。同時に「お楽しみ」となっていた副賞が謎のまま。
- 賞状を頂くのは中学校の軟式テニス部以来だなあ。
当日の動画もあります。受賞の瞬間は15:30辺りです。

ピンバック: Illustratorでsvgを作成する際に注意すべきこと | KSK-soft.com