元ネタはこちらのCSS3 ドラえもんです。2010でしょうか?アイデアが素晴らしいです。
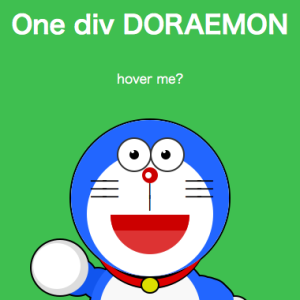
今回は同じく、画像は使わずにcssだけでドラえもんを描きましたが「html要素はdivを1つだけ」という縛りにしてみました。
See the Pen One div DORAEMON by keisuke Takahashi (@ksksoft) on CodePen.
どうやって描くの?
before と after の疑似要素を、もちろん使います。あとはcontentした文字列、box-shadow、text-shadow を駆使します。詳しくはDEMOのソースやfireBugなどを見て頂くとして、大まかにパーツを分けると以下のようになっています。
div.dora
div.dora box-shadow
影は頭部と相似形の円になります。box-shadowは複数作成でき、位置、大きさ、色を変えられます。
- 顔の白い部分
- 首輪、鈴
- 腕、手、脚、足
- 全体のアウトラインを描くための複数の黒い円
div.dora:before
content で横棒の文字を出して、ひげにしています。
display : block した上でborder-radiusの値を工夫して半円形を作ります。それ自体の背景を赤にして、舌のピンクはbox-shadowのinsetで、ポケットをbox-shadowで作成します。
div.dora:after
content で縦棒の文字を出して、鼻の下の線にしています。長さが足りない分はtext-shadowで文字を複製する感じです。
display : block した上でborder-radiusで円形を作ります。それ自体の背景は白にして、以下をbox-shadowで作ります。
- 鼻の赤い部分をbox-shadow の insetでつくり、ハイライトになる広い部分を残します
- アイライン、白目、黒目、目のハイライトはbox-shadowの色と位置を変えて重ねます。
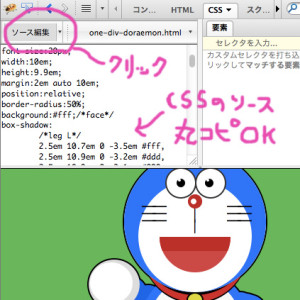
作成ツールはFireBugの「ソース編集」
fireBugでcssタブを表示すると、左上に「ソース編集」か「ライブ編集」があります。プルダウンで選択可能なので、ソース編集にして、そこをクリックします。

ソース編集の表示は、cssのプロパティや構文などが色分けされませんが、変更したら即時に描画に反映されるのは、いつものFireBugと同じです。これである程度変更を加えたら、その内部を全選択してコピーし、エディタのcssのソースにペーストします。この方法だと、複数箇所にわたる変更をまとめてコピペできるので楽ちんです。
対応ブラウザは:before、:after、border-radius、box-shadow、text-shadowをサポートしているブラウザです。ドラちゃんの顔にホバーすると、cssが殆ど解除されるtrantisionを付けておきましたので、transitionに対応しているブラウザならば、その変化を見て頂けます。