下記よりも簡単な方法を書きましたので、そちらもあわせてお読みください。
display : table-cell では margin が無効になってしまう。でも隙間(gutter)をあけたい、というケースに対応する方法を考えました。
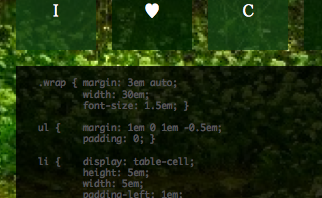
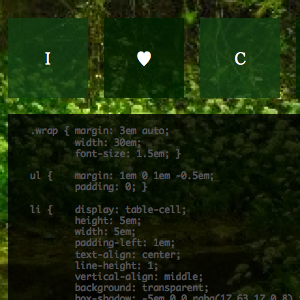
DEMOでは li を table-cell で gutter つきの横並びにしました。ポイントは以下の通り。
- li の背景色は透明にする
- 背景色を box-shadow でつける
- box-shadow を inset にして、x軸を要素の幅と同じ距離だけマイナスする。
DEMOを見て頂くと、横並びの間の gutter にも、背景画像がきちんと見えているのが確認できると思います。
table-cell は IE8+ から使えますが、box-shadow が IE9+ なので、IE9+ とモダンブラウザで使えるはず。
ちなみに、背景との兼ね合いで gutter が不透明で良い場合は、border-right か border-left を gutter の分だけ付けるのが簡単です。
以上、毎週金曜日にやっている勉強会「パソコン倶楽部りんご 」でに出た質問に答えました。
最近はそっちでの投稿ばかりだったので、こちらで書いてみましたが、半年以上も新規投稿していなかったとは!