スフマートはレオナルド・ダ・ビンチが使ったとされる超絶ぼかし技法。絵筆の跡を一切残さないとか、人間には無理じゃね?とか、まだ謎の残る技法らしいですよ。
今回はそんな技法へのあこがれを込めて、codepenにアップしてみました。
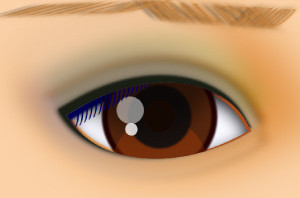
See the Pen Real eye with CSS Sfumato by keisuke Takahashi (@ksksoft) on CodePen.
目の部分は1つの空divで描画しています。眉毛はh1の中にemとstrongを使っていて、毛に見えるのは文字です。マウスオーバーでbox-shadow、text-shadow、border-radiusがとれるようになっているので、試してみて下さい。